
www.WarungProgram.com
Tempat Belajar Bahasa Pemrograman Dari Dasar

Tempat Belajar Bahasa Pemrograman Dari Dasar
Penulis : Zulfikar Kategori : Belajar HTML

Ini adalah seri ke empat dari seri Tutorial Belajar Html Dari Dasar. Di tutorial sebelumnya kita sudah belajar cara membuat paragraf dan judul di html.
Pada tutorial kali ini kita akan belajar cara membuat daftar list di html. Ada tiga jenis list di html yang akan kita buat pada tutorial kali ini, yaitu :
Yang pertama kita akan belajar cara membuat unordered List di html, unordered list adalah sebuah list yang tidak berurutan, setiap item nya di tampilkan dengan bullet point atau bulatan.
Untuk membuat unordered list, html menyediakan tag <ul>, sedangkan item list nya menggunakan tag <li>.
Biar ga bingung ini contoh coding nya :
<html>
<head>
<title>Unordered List</title>
</head>
<body>
<h1>Langkah Membuat Website : </h1>
<ul>
<li>Belajar Html</li>
<li>Belajar CSS</li>
<li>Belajar Javascript</li>
</ul>
</body>
</html>

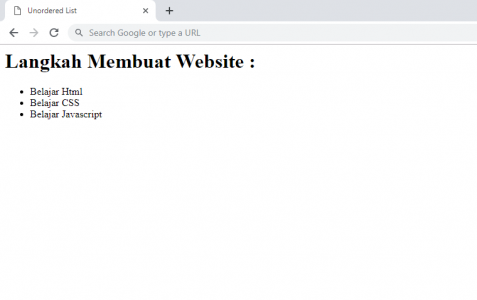
Unordered List Html
List Selanjutnya yang akan kita buat adalah Ordered List, perbedaan Unordered List dengan Ordered List, Ordered List di tampilkan berurutan dengan angka. Lebih cocok di gunakan untuk menunjukan list sebuah langkah-langkah secara berurutan.
Untuk membuat Ordered List, html menyediakan tag <ol>.
Berikut contoh coding nya :
<html>
<head>
<title>Ordered List</title>
</head>
<body>
<h1>Target Hari Ini : </h1>
<ol>
<li>Selesaikan Tugas 1</li>
<li>Selesaikan Tugas 2</li>
<li>Selesaikan Tugas 3</li>
</ol>
</body>
</html>

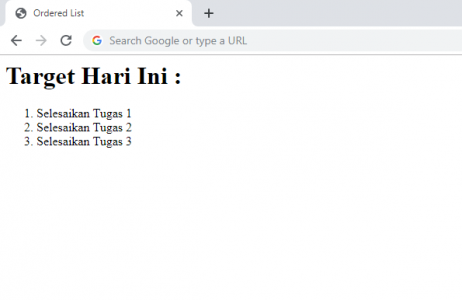
Ordered List HTML
Yang terakhir adalah Description List, jenis list yang satu ini jarang di pakai. Walaupun jarang di pakai tetapi kita tetap harus mengetahuinya karena bisa saja di kasus tertentu kita membutuhkan Description List.
Description List ini biasa nya bisa di gunakan untuk memberikan keterangan detail dari sebuah text.
Untuk membuat Description List HTML menyediakan tag <dl>. Lalu untuk text judul nya menggunakan tag <dt> dan text deskripsi nya menggunakan tag <dd>.
Berikut Contoh Coding nya :
<html>
<head>
<title>Description List</title>
</head>
<body>
<h1>Description List</h1>
<dl>
<dt>Html</dt>
<dd>Html adalah bahasa markup untuk membuat kerangkan dasar sebuah halaman website.</dd>
</dl>
</body>
</html>

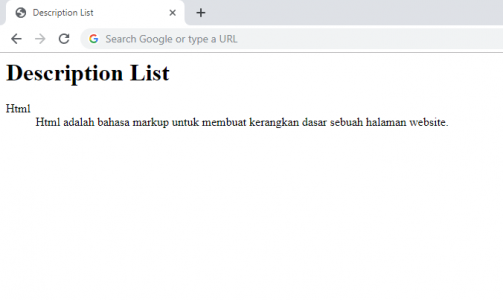
Description List HTML